1) import Vue from 'vue'
vue를 사용하는데 기본적인 API이다.
1 - MVVM 패턴
Vue.js MVVM(Model-View-ViewModel) 패턴을 기반으로 한 프론트엔드 라이브러리이다.
데이터 바인딩과 뷰 갱신을 효율적으로 관리하여 UI와 비즈니스 로직을 분리하는데 도움을 준다.
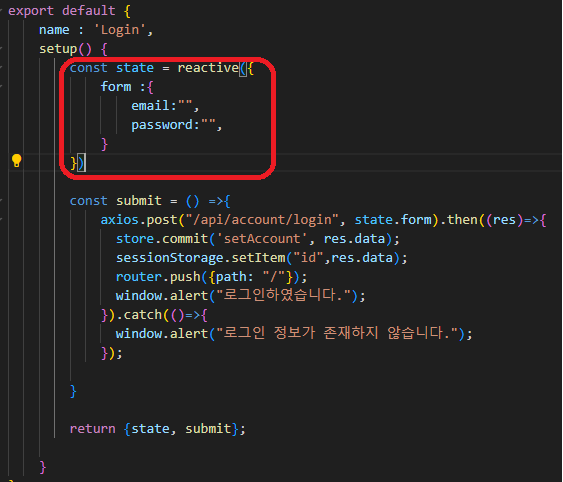
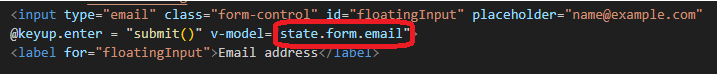
다음 이미지가 그 예시다.


axios.post를 통해 해당 url을 통해 서버에 갔다와서 reactive라는 함수를 통해 state객체를 저장했다.
그 후, 2번 째 그림에 있는 state.form.email을 통해 사용자단에 동적으로 보여주는 것이다.
결국 MVVM의 View-Model부분에 해당하는 데이터를 View단에서 처리하는 것이다.
2. 선언적 렌더링
Vue.js는 HTML 템플릿을 사용하여 UI를 선언적으로 정의할 수 있다. 이를 통해 데이터와 UI를 간단하게 바인딩하고,
데이터가 변경될 때 자동으로 UI를 업데이트할 수 있다.
3. 컴포넌트 기반 개발
Vue.js는 컴포넌트 기반 아키텍처를 지원하여 애플리케이션을 작은 단위로 분리하고 재사용 가능한 컴포넌트를
만들 수 있다. 각 컴포넌트는 자체의 스타일, 템플릿, 로직을 가질 수 있다.
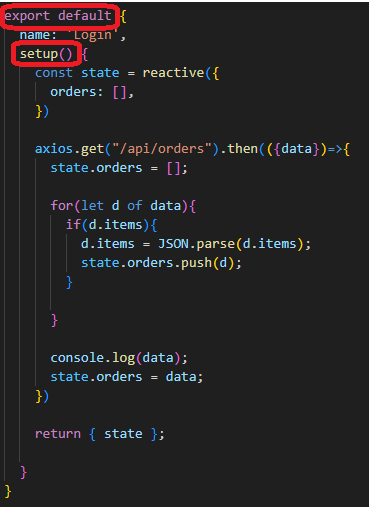
다음 이미지가 그 예시다.

setup함수는 Vue 3의 Composition API에서 컴포넌트 로직을 구성하는 중심이 되는 함수로, 데이터 가져오기와
초기화 작업 등을 처리할 수 있다. 또한 export default통해 해당 컴포넌트를 내보내어 다른 Vue파일에서 사용할
수 있도록 합니다.
※ Composition API에 대해서는 다음 글에서 설명하겠다.
2) import { useRoute, createRouter, createWebHistory } from 'vue-router'
클라이언트 사이드 라우팅을 구현할 수 있게 해주는 공식 라우팅 라이브러리이다. 이 라이브러리는 Vue.js의
핵심 라이브러리와 함께 사용되어 페이지 간의 네비게이션을 관리하고, URL에 따라 컴포넌트를 동적으로
렌더링할 수 있는 기능을 제공한다. 이것에 대한 예시는 이전 글을 보면 알 수 있다.
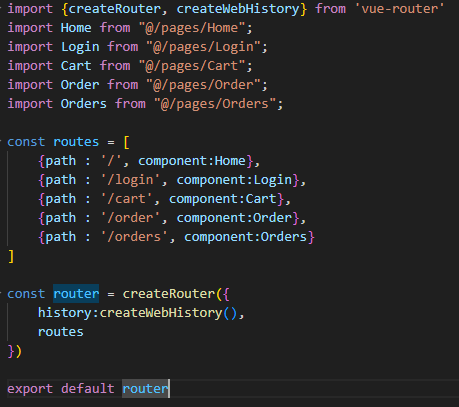
다음 이미지가 그 예시다.

간단하게 설명하자면
- createRouter를 통해서 라우터 객체를 생성한다. → 라우터 컴포넌트 객체 생성할거야
- createWebHistory → 이전 URL 다 기억(History API)할거야
- export router → path에 있는 url로 오면 저 컴포넌트 내용으로 교체해줘
3) import { createStore } from 'vuex'
애플리케이션에서 상태 관리 패턴을 구현하는데 사용되는 상태 관리 라이브러리이다.
복잡한 상태를 관리하고, 상태의 변화를 추적하며 컴포넌트간의 데이터 흐름을 관리할 수 있도록 도와준다.
1 - 중앙 집중화된 상태 관리
- vuex는 애플리케이션의 전역 상태를 한 곳에서 관리할 수 있게한다. 여러 컴포넌트 간의 상태 공유와
일관성 있는 데이터 처리를 가능하게 한다.
2 - 액션(actions)
- 비동기 작업이나 복잡한 동기 로직을 처리하는 메서드이다. 액션은 일반적으로 비즈니스 로직을 포함하고,
백엔드 API 호출 등의 비동기 작업을 처리한다.
3 - 뮤테이션(mutations)
- 상태를 변이시키는 메서드이다. 상태(state)를 변경하는 역할을 하며, 동기적으로 상태를 수정할 수 있다.
4 - 게터(getters)
- 상태에서 데이터를 가져오는 계산된 속성입니다. 게터는 상태(state)의 변화를 추적하고 필요한
데이터를 동적으로 가져오는데 사용된다. 캐싱된 데이터를 반환하거나 복잡한 계산 수행 가능
※ reactive함수와 createStore함수의 차이
reactive같은 경우와 createStore 둘 다 컴포넌트의 데이터의 변화를 감지하는 함수라는 것은 공통적이다.
그러나 reactive의 경우는 해당 컴포넌트의 값에 대해서 반응한다. 즉 해당 Component <template>에
해당하는 값을 변경하는 용도로 쓰이고, createStore같은 경우는 공통적으로 필요한 로그인에 대한 정보를
다룰 때 사용한다.
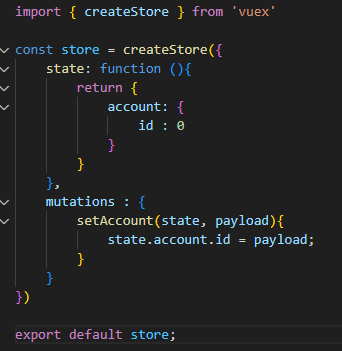
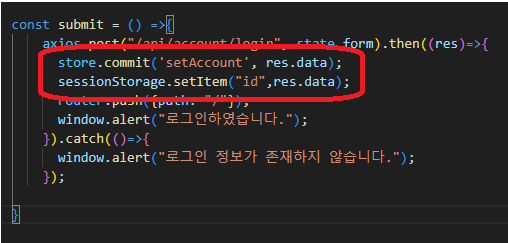
다음 이미지가 그 예시다.


첫 번째 이미지의 createStore을 state에 사용자의 id를 저장한다. 두 번째 이미지의 axios.post를 보낸 후 store.commit
한다. 결국 이로 인해서 로그인에 대한 정보를 store를 통해서 관리할 수 있는 것이다.
※ store.commit('setAccount', res.data)의 의미
→ 'setAccount'라는 mutation을 실행하고 매개변수를 state.account.id에 넣는다
'FrontEnd(Vue, Javascript, JQuery) > Vue' 카테고리의 다른 글
| Vue3 디버깅 (0) | 2024.06.19 |
|---|---|
| [ Composition API ] vs [ Optional API ] (0) | 2024.06.18 |
| Vue 웹 페이지 생성 순서 (0) | 2024.06.17 |
| Vue 명령어 (0) | 2024.06.12 |
| Vue 예약어(?) - 이해하고 외우자 (0) | 2024.06.08 |



