ToyProject1 하면서 우선 하나만 페이지 만들어보자는 생각으로 Debugging을 우선 생략하고
console.log로 했다. 이게 더 바보같은 짓이었다... 하면 할수록 debugging 먼저 설정할 걸 후회했다.
일단 chrome에서 제공하는 vue component에 대한 이벤트나 데이터같은 정보를 아는 방법을 알아보자
1) Chrome에서 제공하는 devTools 설치하기
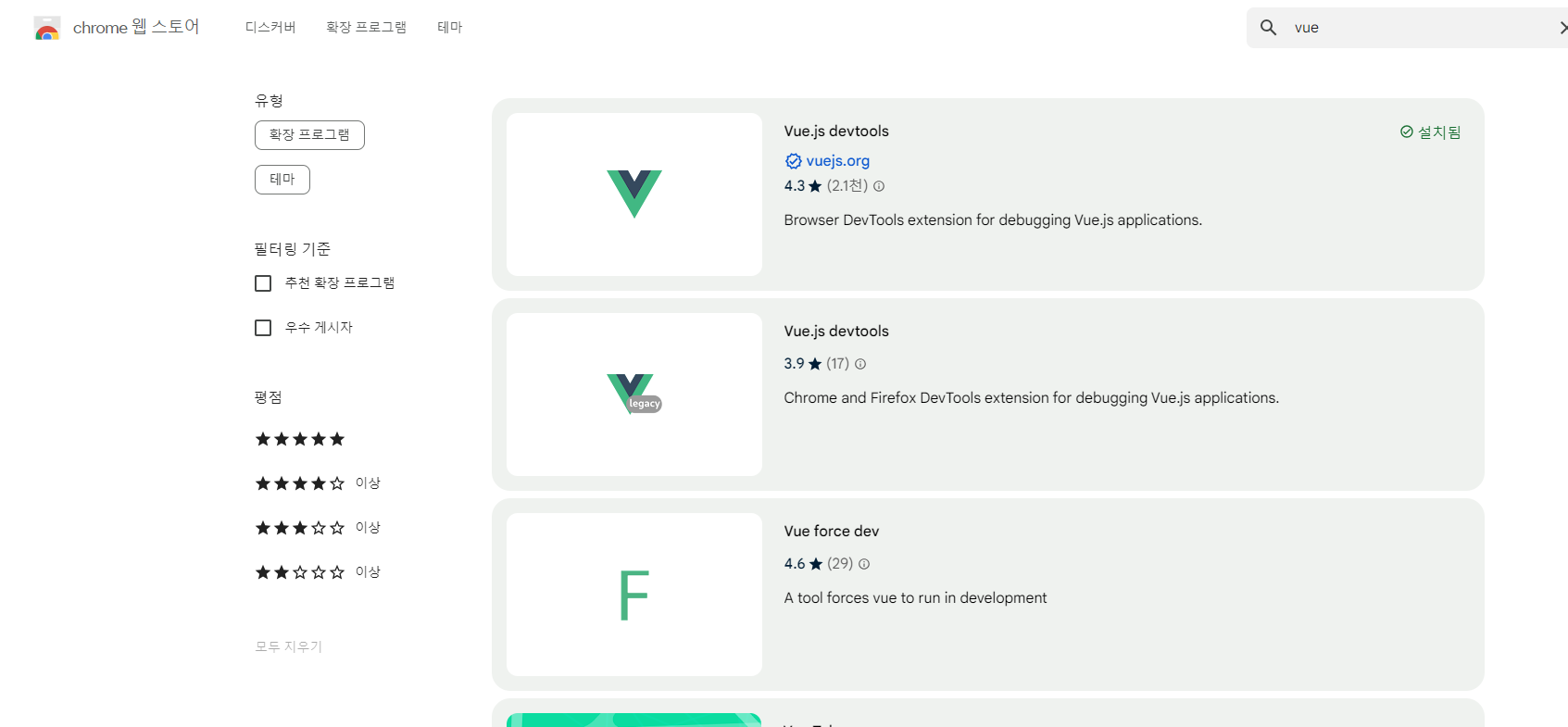
https://chromewebstore.google.com/?pli=1 로 들어간다. 그러고 vue를 검색하면 다음과 같은 이미지가
나온다. 그 후 vue.js devtools를 설치한다.

2) 설치 후 개발자 도구(F12) 열기
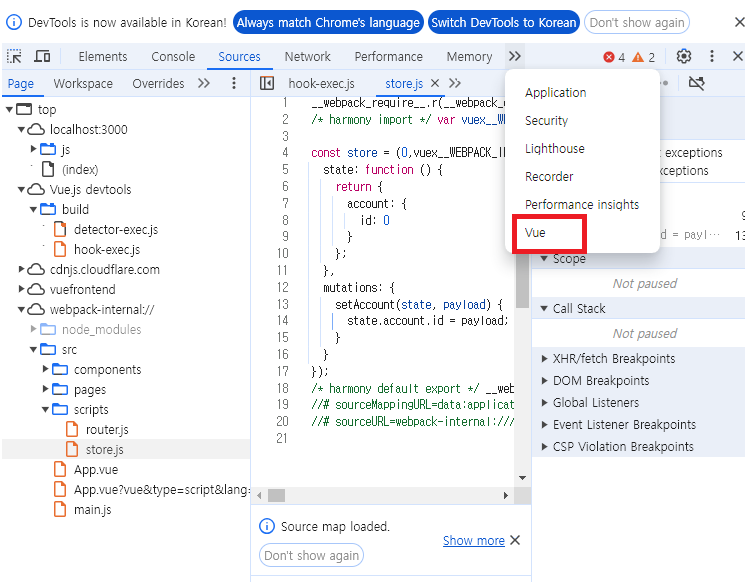
그러면 다음과 같은 그림이 나온다.


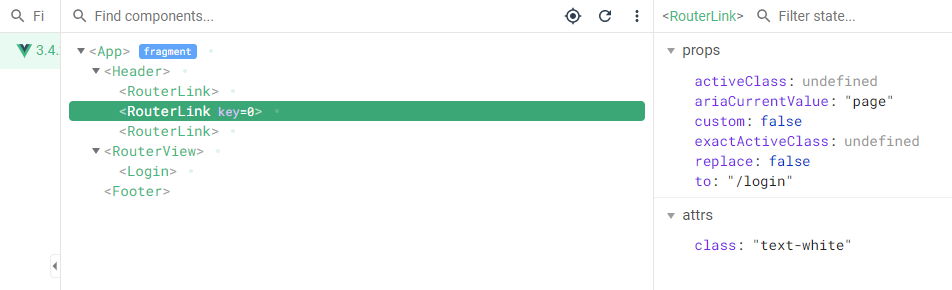
왼쪽 상단 탭에 [ >> ] 에 [ Vue ] 를 클릭하면 컴포넌트에 대한 정보와 해당 컴포넌트에 대한 이벤트에 대한 정보도
나오게 된다. 그런데 나는 컴포넌트에 대한 정보 뿐만 아니라 javascript 함수의 진행 흐름같은 것도 보고 싶었다.
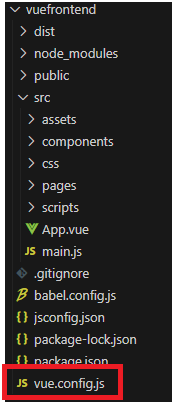
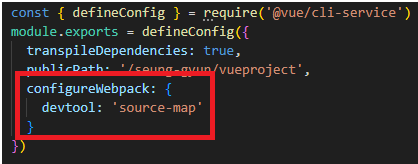
3) vue.config.js 들어가기


vue.config.js는 빌드와 관련된 설정을 하는 것이다. 자세한 정보는 필자의 글 중에 vue.config외에 다양한 글이
있다. 저기서 configuerWebpack 부분을 입력한다.
※ 참고 링크 : https://wingerms.tistory.com/74
Vue 기본 파일 분석
Vue의 기본 파일을 분석해봐야겠다 완벽하게 외우지는 못하겠지만 버벅대더라도 왜 하는지 좀 알고 해야겠다. 1) vue.config.js● 개발 서버 설정(내가 설정한 부분) : 개발 시 사용되는 로컬 서
wingerms.tistory.com
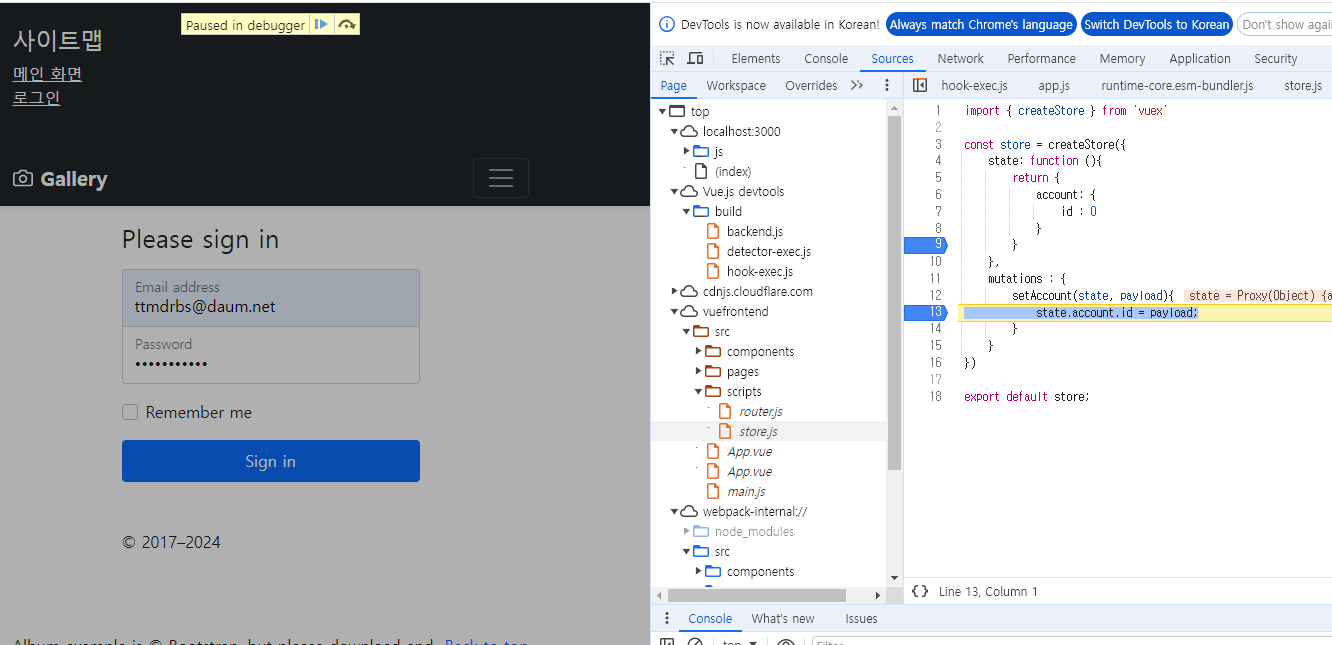
4) 원하는 곳에 breakPoint걸고 실행

보는 것과 같이 디버그가 실행돼 함수의 실행을 볼 수 있다.
'FrontEnd(Vue, Javascript, JQuery) > Vue' 카테고리의 다른 글
| [ router.beforeEach ] (0) | 2024.07.08 |
|---|---|
| onMounted(), ref() (0) | 2024.06.21 |
| [ Composition API ] vs [ Optional API ] (0) | 2024.06.18 |
| vue, vue-router, vuex, axios ☏ (0) | 2024.06.18 |
| Vue 웹 페이지 생성 순서 (0) | 2024.06.17 |



